公開日:2023年06月05日
GA4が自動生成された!UAのタグはそのまま使える?

UA(ユニバーサルアナリティクス)のサポートが2023年7月1日をもって終了します。
もう期限が迫っているため、GA4(Googleアナリティクス4)への移行がまだ完了していない方は早急な対応が求められています。
そんな中、「先日アナリティクスを確認したら、いつの間にかGA4のプロパティがあった!」という方もいらっしゃるのではないでしょうか。
実は2023年3月からGA4の移行が進んでいないUAプロパティに対しては、順次GA4プロパティの自動生成が行われています。
そこでこんな疑問がでた人はいませんか。
「GA4は自動で生成されたけど、UAのタグは設置しなおさなくても問題なくデータってとれるの?」
今回はそんな疑問にお答えしていきたいと思います。
この記事の目次
前提知識① Googleアナリティクス4(GA4)とは?
本題に入る前にGA4とは何か簡単におさらいしましょう。
GA4とはUAに代わる次世代版のGoogleアナリティクスです。
UAと同様に無料で利用できます。
自身で問い合わせや資料請求、物販をおこなっているサイトにとっては必要不可欠なツールです。
冒頭で述べたとおり、UAのサポートが2023年の7月1日をもって終了するため、GA4が今後メインのアクセス解析ツールとなります。
UAとの大きな違いは異なるトラッキングモデルを採用していることです。
計測基準が変わったため、分析できるデータの変化や新たなレポート機能が追加されています。
前提知識② UAとGA4の違い
UAとGA4はそれぞれで計測コンセプトが大きく異なります。
そのため多くの点で仕様の変化に違いが見られますが、ここでは主要な変更点をあげます。
| 項目 | ユニバーサルアナリティクス (UA) | Googleアナリティクス4 (GA4) |
|---|---|---|
| データの計測方法 | セッション軸での計測 | イベント軸での計測 |
| 指標の計測定義 | ページビュー単位の指標 | 「直帰率」、「離脱率」など一部指標が廃止となり、代わりにエンゲージメントに関する指標が追加 |
| ユーザーデータの保持期間 | 最長50ヶ月 | 最長14ヶ月 |
| レポート構成 | 用途別で分類がなく、「ユーザー」や「集客」など細かい指標項目を用意 | 「レポート」、「探索」、「広告」の3つに集約されたシンプルな設計 |
| BigQuery連携 | 有料版のGoogleアナリティクス360のみで連携可能 | 無料で連携可能 |
データの計測方法が変わる
先述しましたが、最大の変更点はUAとGA4では異なるトラッキングモデルを採用したため、データの計測方法が変わりました。
UAでは”セッション”を軸に計測が行われますが、GA4ではすべて”イベント単位”で計測が行われます。
この変化が起きた背景として、従来のUAのセッション軸の分析ではページ遷移を行わなかった場合、ユーザーがページ内でとった行動の正確な分析がしづらいという点がありました。
たとえば、セッション軸の場合、「ページAからページBに遷移した」という情報は分析できますが、動画の視聴やフォーム入力といったページ内でのユーザーアクションは計測できません。
しかし、実際にユーザーはサイト内でページ遷移以外にもさまざまな行動を取っています。そのような行動もより詳細に分析するために、イベント軸で計測するGA4が生まれました。
イベント軸であれば、動画の視聴やフォーム入力、ページスクロールなどユーザーがページ内でとったアクションもひとつのイベントとして計測することが可能となります。
指標の計測定義も変更
データの計測方法が変わったことで、指標の計測定義についても変更が起きています。
セッション軸の分析ではなくなったため、「直帰率」や「離脱率」といった指標はGA4ではなくなりました。分析によく使っていた方もいらっしゃるかと思うので、戸惑われる方も多いのではないでしょうか。
しかし、それに替わる指標もきちんと新たに追加されています。
たとえば、GA4で直帰率は「エンゲージメントのなかったセッションの割合」と定義されています。GA4では「エンゲージメントの❝あった❞セッションの割合」が新たに追加されているため、この指標の反対が直帰率となります。※
※ 参考:[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス
▼GA4で新たに追加された新たな指標
| 指標名 | 指標内容 |
|---|---|
| エンゲージのあったセッション数 | サイト訪問後、10秒以上経過するか、ページ閲覧が2件以上発生したセッション数 |
| エンゲージメント率 | エンゲージメントのあったセッション数÷セッション×100 |
| scroll | ページの最下部(最下部90%以上)までスクロールされた回数 |
| click | 計測対象外のサイトへのリンクをクリックした回数 |
セッション数のカウント方法も変更となっております。
UA、GA4ともにサイト内で何も操作せずに30分以上経過すれば、セッションは途切れます。
しかし、セッション時間内で数回訪問をおこなった場合は注意が必要です。
たとえば、有料検索で訪問した後30分以内に自然検索で再度訪問した場合は、UAではセッションが2回とカウントされます。しかし、GA4では最初の有料検索のセッションしかカウントされないため、セッション数は1回となります。
また、セッション時間内で日付を跨いだあとに訪問した場合はUAでは新しいセッションとなりますが、GA4では新しいセッションとはなりません。
▼セッションに関する定義の変更点
| 項目 | ユニバーサルアナリティクス (UA) | Googleアナリティクス4 (GA4) |
|---|---|---|
| セッションが切れるタイミング | 30分以上操作しなかったとき | 30分以上操作しなかったとき |
| 参照元が変わった時 | 新しいセッションになる | 新しいセッションにならない |
| 日付をまたいだ時 | 新しいセッションになる | 新しいセッションにならない |
ユーザーデータの保持期間が変更となる
ユーザーデータの保持期間が変更となります。
UAでは保持期間が最大で50ヶ月あったのに対し、GA4では最大で14ヶ月となり大幅に減少しました。
これは、近年欧米を中心にプライバシー情報保護の風潮が高まっており、GDPR(欧州経済領域の一般データ保護規制)やCCPA(カルフォルニア州消費者プライバシー法)等に準拠したものとなっています。
レポート構成の変更
レポートの構成に関してもUAとGA4とで大きな変化が起きています。
GA4のレポート構成はUAと比べるとかなりシンプルになりました。
GA4のレポートは大きく分けると「レポート」機能、「探索」機能、「広告」機能の3つになります。
「レポート」機能ではあらかじめ用意されているユーザー属性やイベントといった指標の分析が可能です。各指標の簡易的な集計結果をみることができるため、分析過程における初期分析で活用するとよいでしょう。
「探索」機能は、自分自身でレポートの設計を自由に行えます。複数の切り口から分析を行いたい場合に役立つ機能です。UAで使えた「セグメント」はこの「探索」機能のみで活用ができます。
「広告」機能は、コンバージョンに至った訪問ユーザーの訪問経路を分析するのに役立ちます。UAでは[コンバージョン]>[マルチチャンネル]に該当します。
BigQuery連携
GA4ではBigQueryとの連携も無料で可能となりました。BigQueryとの連携はこれまでUAの有料プランであるGoogleアナリティクス360としかできませんでした。
BigQueryとはGoogleが提供するビックデータ解析ツールです。
連携することでBigQueryに蓄積しているデータとGA4のデータを統合できるため、より幅のある分析が可能となります。
UAからGA4の移行が完了しなかったらどうなる?
もうお分かりかと思いますが、2023年7月1日にUAのサポートが終了するため、GA4の移行が完了していないとそれ以降のデータ計測ができなくなってしまいます。
有料版のGoogleアナリティクス360に関しても2023年10月1日にデータ計測が終了します。
単純に2023年7月以降の未来のデータが取れなくなるだけではありません。
いずれはUAにログインすることもできなくなるため、これまで蓄積してきた過去のデータも閲覧することができなくなってしまいます。
Googleによると2023年7月1日から少なくとも6ヶ月間は過去データの閲覧はできるようですが、過去データとの比較分析を検討しているのであれば、UAのデータが確認できるうちにExcel、CSVファイル、スプレッドシートなどでエクスポートしておきましょう。
参考:アナリティクスヘルプ 「ユニバーサル アナリティクスは廃止されます」
GA4が自動生成された場合、新しいサイトタグの設置は必要か
GA4に関する基本的な知識をおさえた上でようやく本題に入ります。
「GA4のプロパティが自動生成された場合、既存のサイトタグでデータ計測は可能なのか。」
「新しいサイトタグを設置しなおさなければならないのか。」
結論から申し上げますと、既存のサイトタグの種類によって再利用が可能かどうかが変わってきます。
再利用が可能なケース
ウェブサイトに設置しているサイトタグがGoogleタグ(gtag.js)の場合は、そのまま再利用が可能です。
自動作成された Google アナリティクス 4 プロパティでは、gtag.js タグを経由してデータを受信します。
現在使用中のUAプロパティのデータ収集にも影響ありませんのでご安心ください。
また、ウェブサイトでanalytics.js タグを使用していて、自動でGA4プロパティが生成された場合も、タグの差し替えなしでデータ計測が可能です。
サイトタグの確認方法
サイトタグを確認するためには、ウェブサイトのHTMLソースを確認します。
HTMLソースの表示をするには、ブラウザで確認したいサイトを開き、右クリックをして「ページのソースを表示」を開きましょう。
すると、HTMLソースコードが表示されますので、headタグ内にgtag.jsかanalytics.jsどちらのコードが入っているかで確認することが可能です。
※Googleタグマネージャー経由でタグを設置している場合は、タグマネージャー上での確認が必要です。
gtag.jsの場合は以下のような形で設置されているのが一般的です。
<head>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-“○○○○”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-◯◯◯◯’);
</script>
</head>
再利用ができず、新しいサイトタグの設置が必要なケース
既存のサイトタグにga.js や urchin.jsといった旧世代のタグを利用している場合は、GA4プロパティでデータ受信ができません。
手動で新しくタグの設置をするか、Googleタグマネージャーの設定を見直す必要があります。
また、analytics.jsタグを使用していたとしても、analytics.jsの高度な機能をご利用の場合はサイトタグの設置をし直す必要があります。
analytics.jsの高度な機能とは、タスクの利用やCookieの有効期間の変更をするなどが挙げられます。
詳細はGoogleのアナリティクスヘルプを参照ください。
[UA→GA4] 自動作成された Google アナリティクス 4 プロパティについて
GA4移行に伴う注意点・やっておくべきこと
セッションの定義が変わるため、アクセス数がUAより減る可能性がある
くり返しにはなりますが、GA4ではセッションの定義がUAとは異なるため、アクセス数がUAよりも減る可能性があります。
UAはCookieを利用したデータ計測がベースでしたが、GA4ではCookieに代わる新しい技術が導入されています。
データの保有期間設定を2ヶ月から14ヶ月に変更する
データの保有期間についても要注意です。
GA4は最長14ヶ月データを保有できますが、初期設定ではデータ保持期間が2ヶ月に設定されています。
ここを変更していなければ2ヶ月前のデータまでしか遡れません。
特段の理由がない限りは忘れずに14ヶ月に変更しましょう。
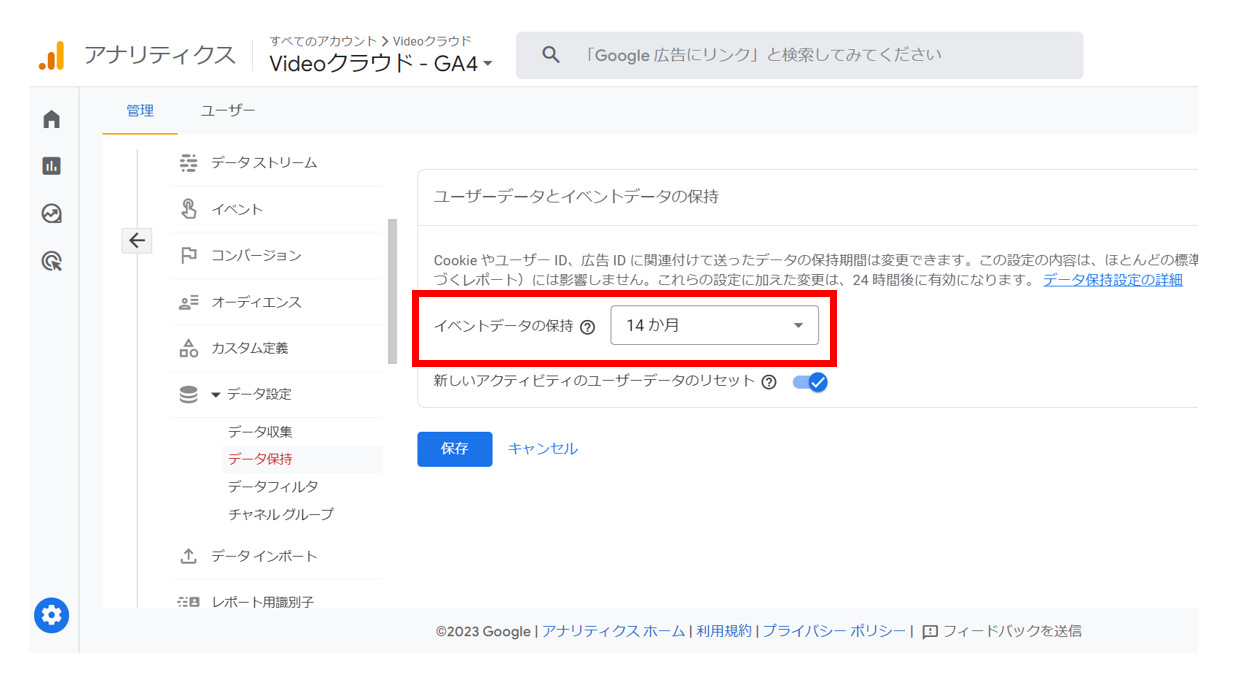
データの保有期間の変更手順は以下になります。
- [管理]>[プロパティ]>[データ設定]>[データ保持]
- [イベントデータの保持]を14か月に変更し、保存

内部関係者のIP除外設定
サイトのアクセスを正確に行いたい場合は内部トラフィックルール(IP除外設定)の設定も忘れずに行いましょう。
内部トラフィックとは、社内従業員や外部パートナーといった関係者によるサイトアクセスです。
内部トラフィックを含むと、純粋なユーザーのみを集計した正確な分析が行えません。
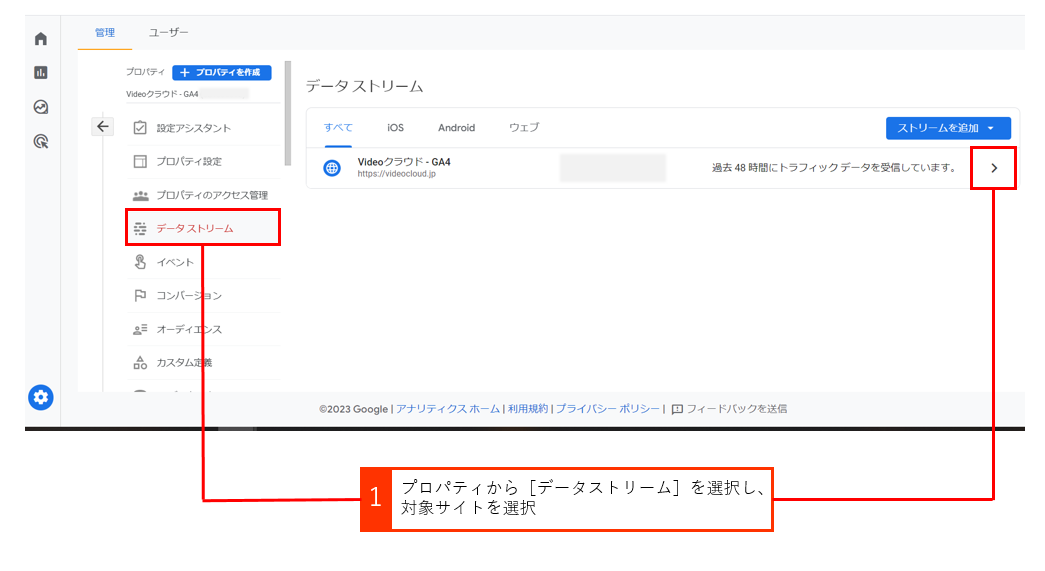
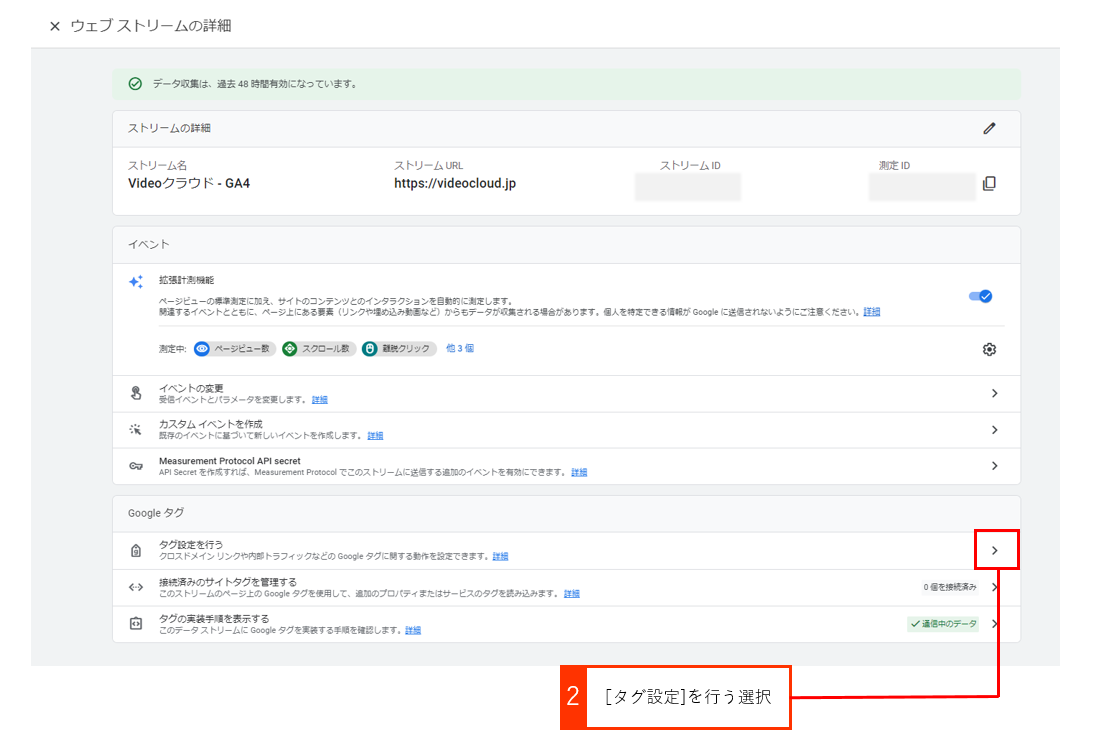
内部トラフィックルールの設定を行うには2つの操作が必要となります。
- 内部トラフィックルールを作成する
- 作成した内部トラフィックルールをデータフィルタで除外する
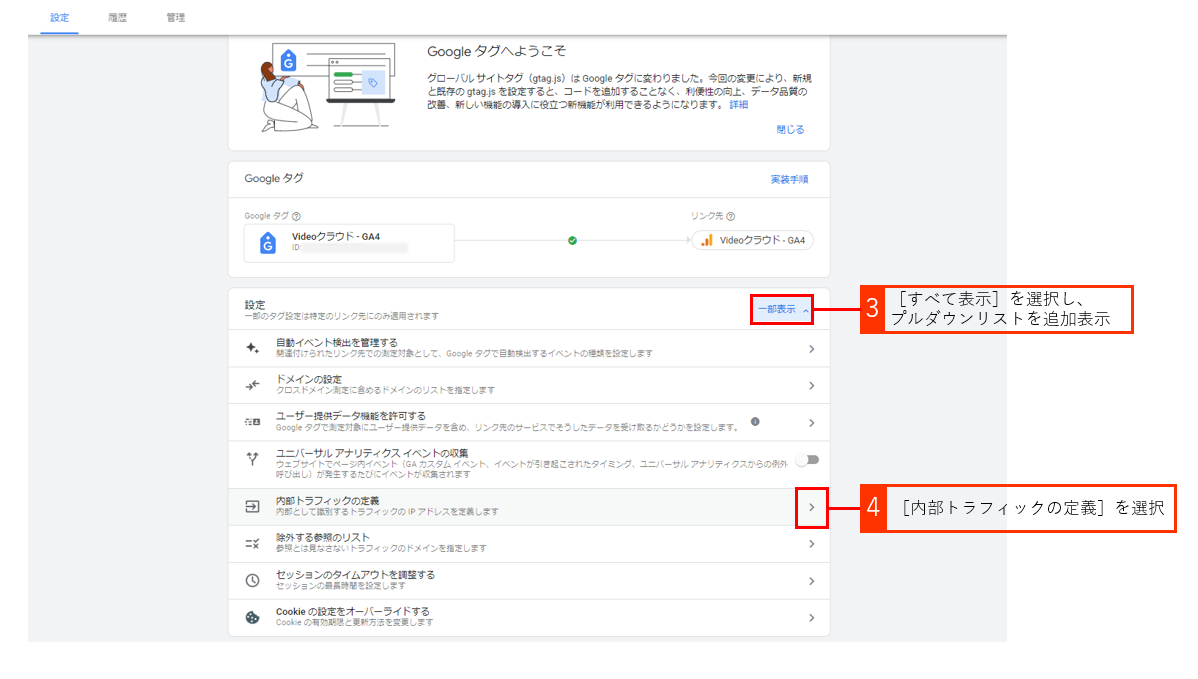
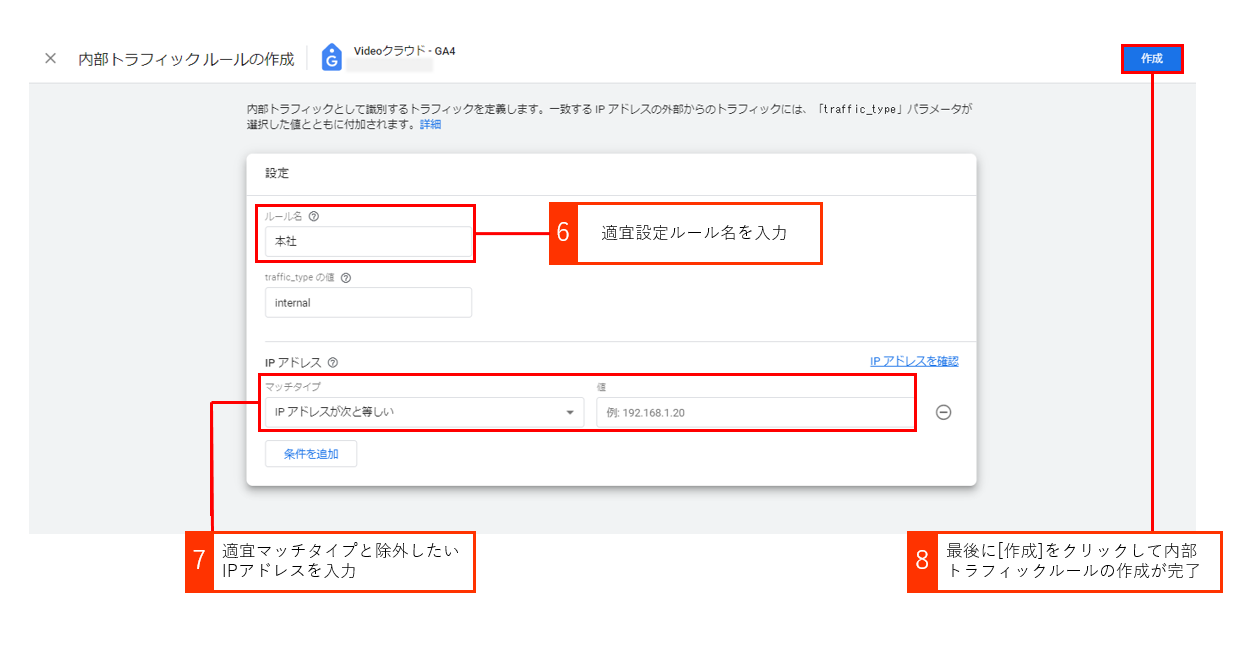
1.内部トラフィックルールを作成する





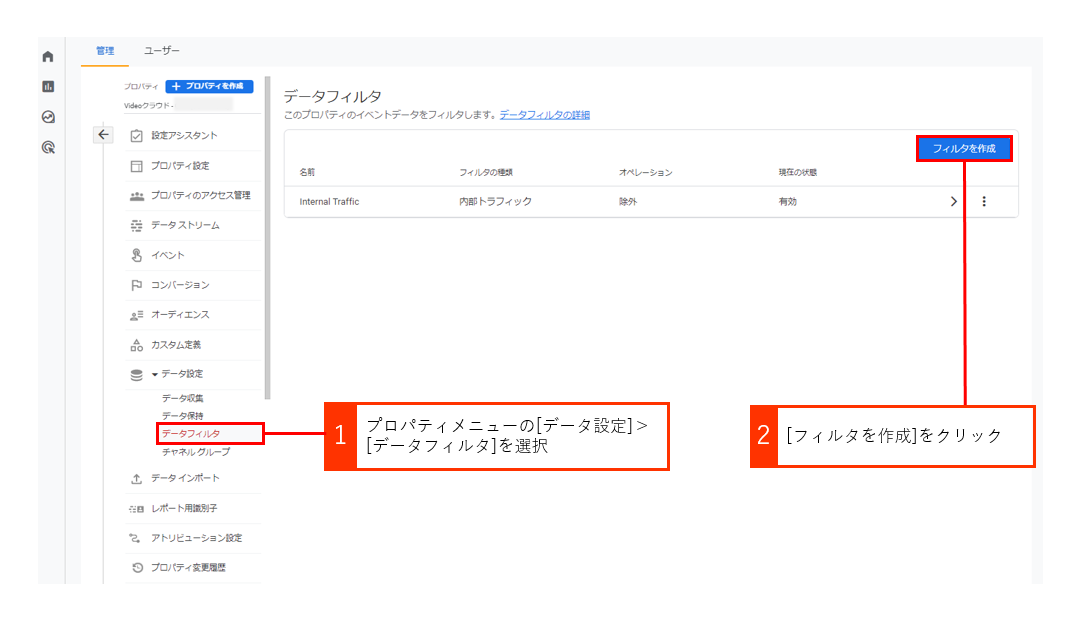
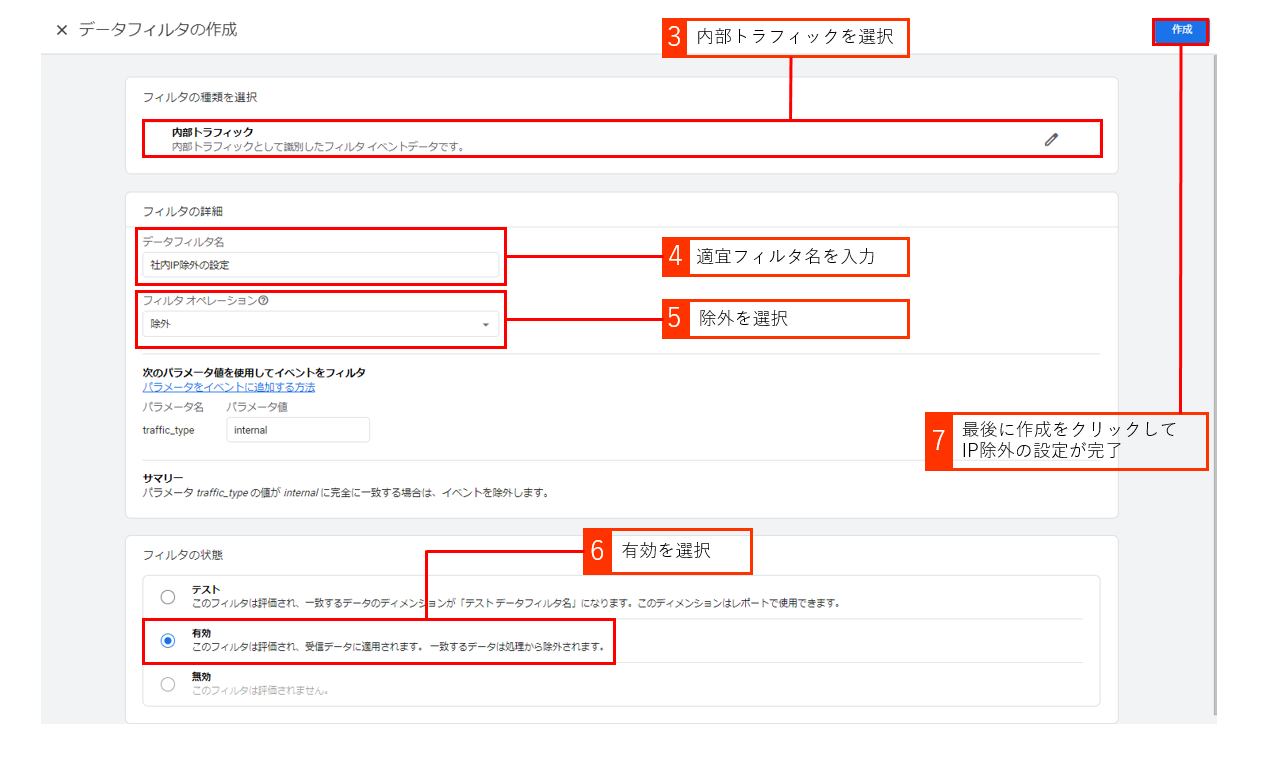
2.作成した内部トラフィックルールをデータフィルタで除外する


まとめ
今回はGA4のプロパティが自動生成された場合、タグの再設定が必要かどうかに関して説明しました。
既存のサイトタグが再利用可能かどうかは利用しているサイトタグの種類によります。
・再利用可能なケース
gtag.jsやanalytics.jsタグを利用している場合
・再利用できず新しく再設置が必要なケース
ga.js や urchin.jsのタグを利用している、またはanalytics.jsタグの高度な機能を利用する場合
再利用可能なケースであれば基本的な設定はそのまま自動で設定してくれるため便利です。
しかし、あくまでも基本的な設定のみです。UAにある項目がすべてGA4にも対応する項目が用意されているわけではありません。
自動生成を行っているとはいえ、GoogleとしてもGA4は手動で設定することをおすすめしています。
GA4が自動生成されたとしても、設定に問題がないか、無事データの計測が行われているかを確認することが重要です。
本記事が少しでもGA4の移行に役立つと幸いです。
